POST방식을 이용한 정보의 전달 2: form
2022. 8. 10. 22:30ㆍCLUG(중앙대학교 sw 과동아리)/server
728x90


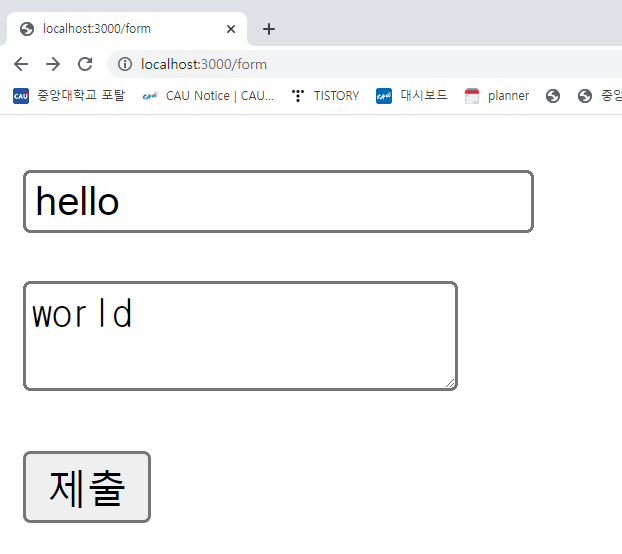
제출 클릭







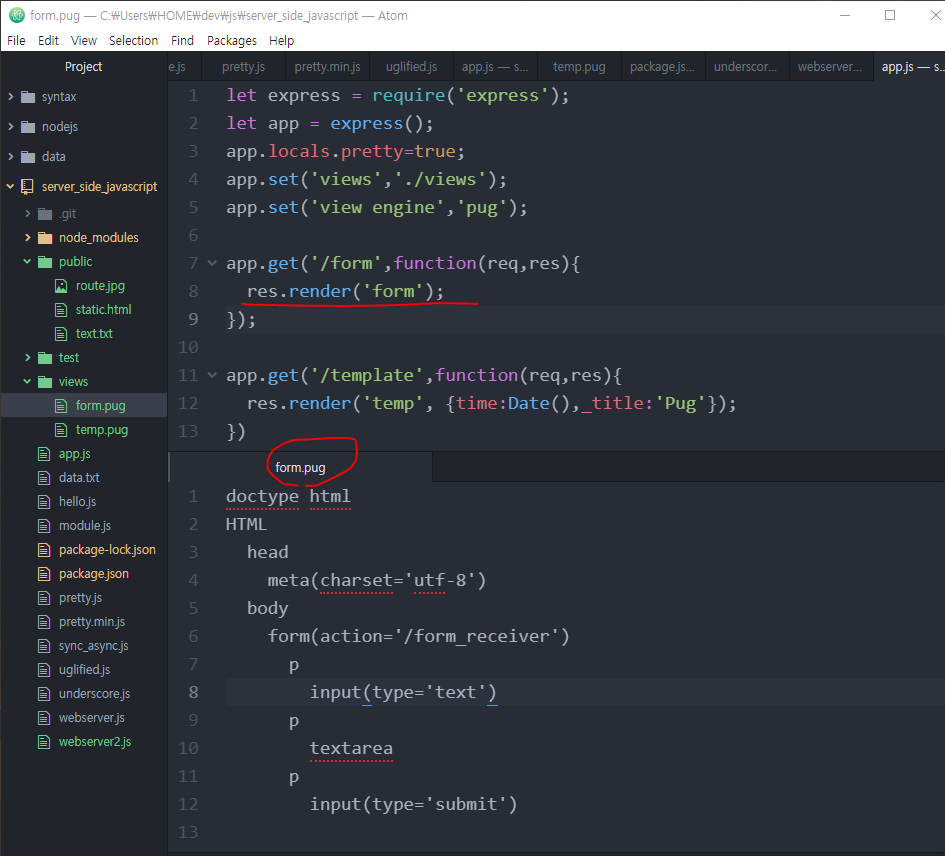
let express = require('express');
let app = express();
app.locals.pretty=true;
app.set('views','./views');
app.set('view engine','pug');
app.get('/form',function(req,res){
res.render('form');
});
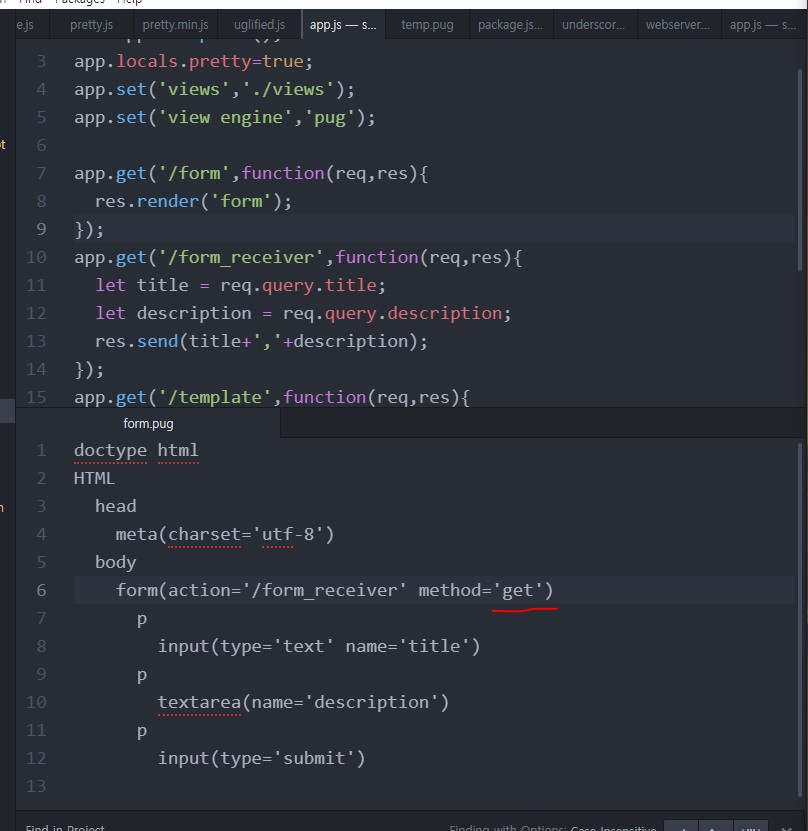
app.get('/form_receiver',function(req,res){
let title = req.query.title;
let description = req.query.description;
res.send(title+','+description);
});
app.get('/template',function(req,res){
res.render('temp', {time:Date(),_title:'Pug'});
})
app.listen(3000, function(){
console.log('Connected 3000 port!');
})method="get"추가 . 결과는 똑같음


method="post"로 바꾸면

url에 표시안됨.
form_receiver를 찾을 수 없다
정보전송에 실패한 것이 아니다.
서버로 잘 전송된 상태이나 post방식이면 url을 통해 데이터를 전송하지 않고, 우리 눈에 보이지 않는 방법으로 데이터를 전송한다.
'CLUG(중앙대학교 sw 과동아리) > server' 카테고리의 다른 글
| [node.js] POST 방식을 이용한 정보의 전달 4 : GET 과 POST 용도 (0) | 2022.08.11 |
|---|---|
| [node.js] POST 방식을 이용한 정보의 전달 3 : POST (0) | 2022.08.10 |
| Express, 템플릿 엔진 사용법(pug) (0) | 2022.08.10 |
| [node.js]POST방식을 이용한 정보의 전달1 (0) | 2022.08.10 |
| [nodejs]시멘틱 url (0) | 2022.08.02 |