[JSP] form태그, input 태그, submit, reset, textarea
2022. 7. 17. 18:18ㆍJSP
728x90
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ex09html</title>
</head>
<body>
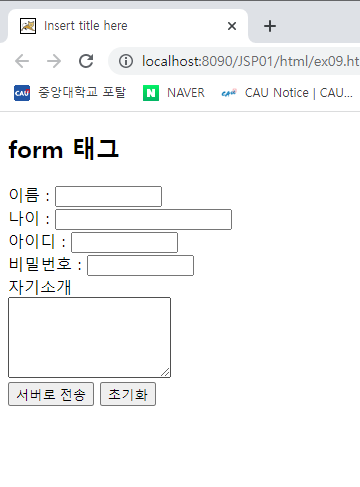
<h2>form 태그</h2>
<form action="jspPage.jsp" name="profile" method="get">
<!--
action : form이 전송되는 서버쪽 url
name : form의 이름
method : 전송방법 설정.(get/post)
get > default 값으로 데이터가 url에 표시된다.
post > 데이터를 공개하지 않고 숨겨서 전송
-->
이름 : <input type="text" name="name" size="10"><br>
<!--
input : 사용자로부터 입력받을 수 있는 입력필드를 정의할 때 사용. 단일태그
type : 입력형식
name : 서버에 전송되는 데이터 이름
size : 요소의 너비를 지정
-->
나이 : <input type="number" name="age" size="10"><br>
아이디 : <input type="text" name="id" size="10"><br>
비밀번호 : <input type="password" name="pw" size="10"><br>
자기소개<br>
<textarea rows="5" cols="20"></textarea><br>
<input type="submit" value="서버로 전송">
<input type="reset" value="초기화">
<!--
submit : 서버로 데이터를 전송하는 제출버튼
주소는 action 속성의 주소로 전송
-->
</form>
</body>
</html>
'JSP' 카테고리의 다른 글
| [css] <style>태그, <link> 태그 - html에서 css파일 참조하기, 선택자(selector) (0) | 2022.07.18 |
|---|---|
| [JSP] html 예제 (ex01~ex04) (0) | 2022.07.18 |
| [JSP]html - 체크박스, 라디오버튼 (0) | 2022.07.17 |
| [JSP]html img태그 (절대경로, 상대경로) (0) | 2022.07.17 |
| 이클립스 JSP 새 프로젝트(Dynamic Web project) 만들때 확인해야 하는 것들 (0) | 2022.07.17 |