[css] <style>태그, <link> 태그 - html에서 css파일 참조하기, 선택자(selector)
2022. 7. 18. 14:11ㆍJSP
728x90
📂<style>태그
같 문서 내에서 스타일을 정의할 때 모든 스타일 정보는 head 태그 안에 정의하고
<style>과 </style> 태그 사이에 작성한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>style태그</title>
<style>
h2{
color:blue;
}
</style>
</head>
<body>
<h1>css 시작</h1>
<hr>
<h2>Hello css</h2>
</body>
</html>

📂<link>태그
link 태그는 해당 문서와 외부소스 사이의 관계를 정의할 때 사용한다.
link 요소는 빈 태그이며, 속성만을 포함한다.
head 요소 내부에만 위치할 수 있으며, 그 개수에는 제한이 없다.
주로 외부스타일시트를 연결할 때 사용한다.
rel: relationship
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
⌨️style.css
@charset "UTF-8";
.red{
color : red;
}
⌨️ex02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
h2{
color:darkorange;
}
</style>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h2 style="color:olive; font-size:50px">인라인 스타일시트</h2>
<hr>
<h2>내부 스타일시트</h2>
<hr>
<h2 class="pink">외부 스타일시트</h2>
<!--
HTML 문서와 별도로 확장자가 .css인 파일을 생성 후
HTML 문서 상단에 link 태그로 불러와서 스타일을 적용하는 방법
-->
</body>
</html>
📂선택자(selector)
- id 속성 : 고유한 식별을 목적으로 하는 경우 사용
(페이지에서 하나의 요소만 지정 가능하다)
-class 속성 : 재사용을 목적으로 하는 경우 사용
-name 속성 : css에서 선택자로서의 역할을 수행할 수 없다.
(폼 요소의 값(value)를 서버로 전송하기 위해 사용된다.)
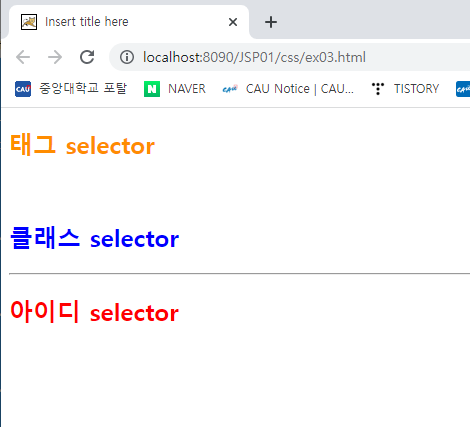
⌨️ex03.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
h2{
color:darkorange;
}
.blue{
color:blue;
}
#red{
color:red;
}
</style>
</head>
<body>
<h2>태그 selector </h2>
<br>
<h2 class="blue">클래스 selector</h2>
<hr>
<h2 id="red" >아이디 selector</h2>
</body>
</html>
'JSP' 카테고리의 다른 글
| [javascript]기본 입출력 alert(메세지), confirm(메세지), prompt(메세지) 또는 prompt(메세지, 기본값) (0) | 2022.07.18 |
|---|---|
| [javascript] (0) | 2022.07.18 |
| [JSP] html 예제 (ex01~ex04) (0) | 2022.07.18 |
| [JSP]html - 체크박스, 라디오버튼 (0) | 2022.07.17 |
| [JSP] form태그, input 태그, submit, reset, textarea (0) | 2022.07.17 |