[javascript] 이벤트, button, onclick, 자바스크립트에서의 함수 정의
2022. 7. 18. 20:29ㆍJSP
728x90
😮이벤트
특정 버튼을 클릭했을 때 웹브라우저는 이벤트를 감지할 수 있으며, 이를 통해 사용자와 웹페이지가 서로 상호작용 가능
대부분의 함수는 사용자가 화면에서 버튼을 클릭하거나 항목을 선택했을 때 실행된다.
이처럼 버튼을 클릭하거나 선택하는 것을 '이벤트'라고 한다.
그리고 이벤트가 발생했을 때 실행하는 함수를 '이벤트 처리기'라고 한다.
자바스크립트의 이벤트는 주로 마우스나 키보드를 사용할 때, 웹 문서를 불러올 때, 폼(form)에 내용을 입력할 때 발생한다.
😮onclick 속성 : 클릭되었을 시 발생되는 이벤트
😮 자바스크립트에서 함수의 정의는 function 키워드로 시작한다.
1. 함수의 이름
2. 함수의 매개변수(parameter:)
3. 중괄호 불록의 자바스크립트 실행문
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>button</title>
</head>
<body>
<h2>강아지 이름</h2>
<button onclick="javascript: alert('초코')">댕댕이1</button>
<button onclick="alert('화이트')">댕댕이2</button>
<button onclick="dog()">댕댕이3</button>
<script type="text/javascript">
function dog(){
alert('크림');
}
</script>
</body>
</html>
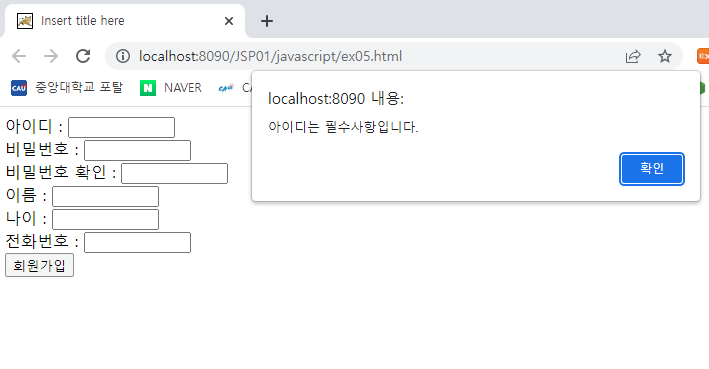
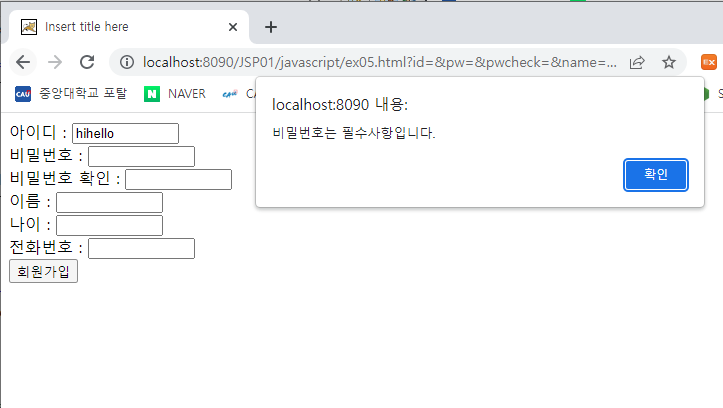
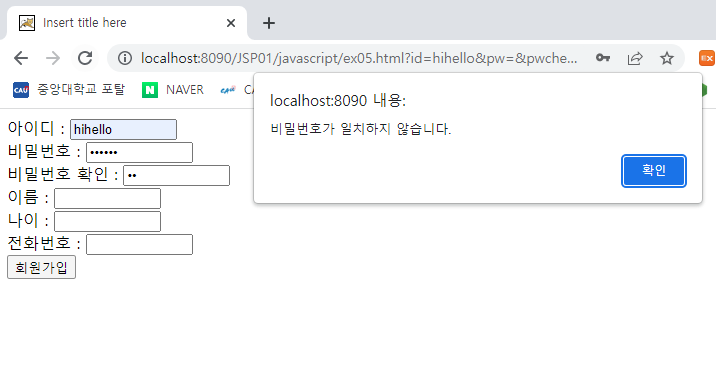
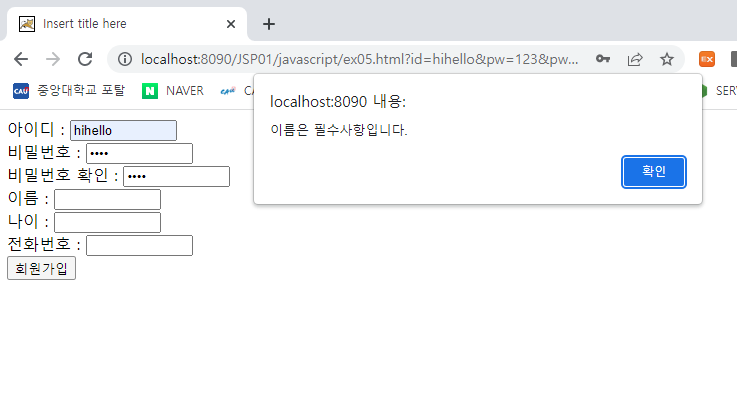
💀예제 - 회원가입




<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script>
function joinCheck(){
var id=document.join.id.value;
var pw=document.join.pw.value;
var pwcheck=document.join.pwcheck.value;
var name=document.join.name.value;
if(id==null||id==""){
alert('아이디는 필수사항입니다.');
document.join.id.focus();
return;
}
if(pw==null||pw==""){
alert('비밀번호는 필수사항입니다.');
document.join.pw.focus();
return;
}
if(pw!=pwcheck){
alert('비밀번호가 일치하지 않습니다.');
document.join.pw.focus();
return;
}
if(name==null||name==""){
alert('이름은 필수사항입니다.');
document.join.name.focus();
return;
}
document.join.submit();
//submit() : 입력받은 정보를 서버로 전송
}
</script>
<form name="join">
아이디 : <input type="text" name="id" size="10"><br>
비밀번호 : <input type="password" name="pw" size="10"><br>
비밀번호 확인 : <input type="password" name="pwcheck" size="10"><br>
이름 : <input type="text" name="name" size="10"><br>
나이 : <input type="text" name="age" size="10"><br>
전화번호 : <input type="text" name="tel" size="10"><br>
<input type="submit" onclick="joinCheck()" value="회원가입">
</form>
</body>
</html>'JSP' 카테고리의 다른 글
| [servlet]서블릿 시작하기 (0) | 2022.08.06 |
|---|---|
| [html] 예제_로그인 유효성체크 (0) | 2022.07.24 |
| [javascript] prompt 예제 (0) | 2022.07.18 |
| [javascript]기본 입출력 alert(메세지), confirm(메세지), prompt(메세지) 또는 prompt(메세지, 기본값) (0) | 2022.07.18 |
| [javascript] (0) | 2022.07.18 |