[html] 예제_로그인 유효성체크
2022. 7. 24. 01:31ㆍJSP
728x90
🙌 웹 문서 안에 <script> 태그
자바스크립트 소스코드가 짧을 경우 웹 문서에 자바스크립트를 실행할 위치에 바로 코드를 작성할 수 있다.
웹 문서에 <script>와 </script> 태그 사이에 실행할 자바스크립트 소스를 작성하는 것이다. <script> 태그는 웹 문서안의 어디든 위치할 수 있고 삽입된 위치 그 자리에서 바로 스크립트가 실행된다.
자바스크립트는 웹 문서에서 이미지나 텍스트 등의 요소를 제어하는 경우가 많으므로 되도록이면 이미지나 텍스트 등을 다 표시한 후에 실행하는 것이 좋다. 그래서 </body> 태그 직전에 자바스크립트 소스를 삽입한다.
영어 대소문자를 구별하므로 소스를 작성할 때 주의해야 한다.
🙌 외부 스크립트 파일로 연결
CSS와 마찬가지로 자바스크립트 소스도 따로 파일을 저장 후 웹 문서에 연결해서 사용할 수 있다.
이렇게 하면 웹 문서 안에는 직접 자바스크립트 소스가 드러나지 않고 HTML 태그와 CSS만 유지할 수 있어 소스가 깔끔해진다.
외부 자바스크립트 파일은 <script> 태그 없이 자바스크립트 소스만 작성하고 확장자는 *js 파일로 저장한다.
그리고 HTML 문서에서 <script> 태그의 src 속성을 이용해서 자바스크립트 파일을 연결하면 된다.
<script src="외부 스크립트 파일경로"></script>




<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script>
function joinCheck(){
var id=document.join.id.value;
var pw=document.join.pw.value;
var pwcheck=document.join.pwcheck.value;
var name=document.join.name.value;
if(id==null||id==""){
alert('아이디는 필수사항입니다.');
document.join.id.focus();
return;
}
if(pw==null||pw==""){
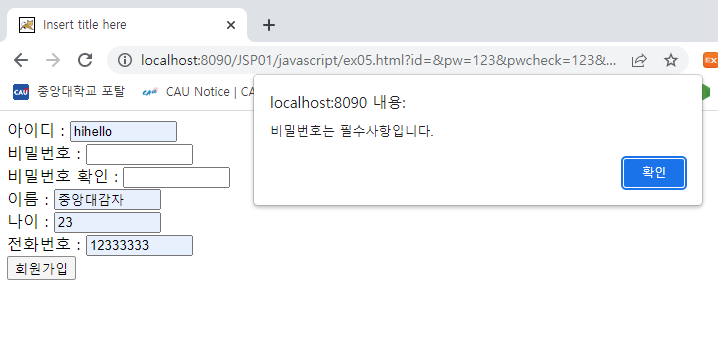
alert('비밀번호는 필수사항입니다.');
document.join.pw.focus();
return;
}
if(pw!=pwcheck){
alert('비밀번호가 일치하지 않습니다.');
document.join.pw.focus();
return;
}
if(name==null||name==""){
alert('이름은 필수사항입니다.');
document.join.name.focus();
return;
}
document.join.submit();
//submit() : 입력받은 정보를 서버로 전송
}
</script>
<form name="join">
아이디 : <input type="text" name="id" size="10"><br>
비밀번호 : <input type="password" name="pw" size="10"><br>
비밀번호 확인 : <input type="password" name="pwcheck" size="10"><br>
이름 : <input type="text" name="name" size="10"><br>
나이 : <input type="text" name="age" size="10"><br>
전화번호 : <input type="text" name="tel" size="10"><br>
<input type="submit" onclick="joinCheck()" value="회원가입">
</form>
</body>
</html>
'JSP' 카테고리의 다른 글
| [JSP]Servlet 시작하기 (0) | 2022.08.20 |
|---|---|
| [servlet]서블릿 시작하기 (0) | 2022.08.06 |
| [javascript] 이벤트, button, onclick, 자바스크립트에서의 함수 정의 (0) | 2022.07.18 |
| [javascript] prompt 예제 (0) | 2022.07.18 |
| [javascript]기본 입출력 alert(메세지), confirm(메세지), prompt(메세지) 또는 prompt(메세지, 기본값) (0) | 2022.07.18 |