2022. 8. 11. 21:21ㆍCLUG(중앙대학교 sw 과동아리)/server



사용자가 입력한 정보를 서버에 저장한 뒤
저장한 정보를 꺼내옴
중요한 관심사 : 데이터를 저장하는 부분


app_file.js를 server_side_javascript에 새로 만들어준다
app_file.js
//node_modules에 있는 express 모듈을 가져와서 require을 해준다.
//가져온 express를 제어(사용)하려면 require가 리턴한 값을 express라는 변수에 담아야함.
let express = require('express');
//모듈을 가져왔으니 모듈을 이용해서 app 객체를 만들어야함.
//express 변수에 담겨 있는 함수를 호출하면 application 객체를 리턴한다.
let app = express();
//app 객체가 담고 있는 메소드 중에서 listen을 통해 특정 포트를 리스닝하게 함
//이 application이 3000번 포트에 연결되면 콜백함수가 호출되면서 메세지가 콘솔창에 출력됨
app.listen(3000,function(){
console.log('Connected, 3000 port!');
})localhost:3000/topic/new로 접속하면 form 을 출력하게 하라


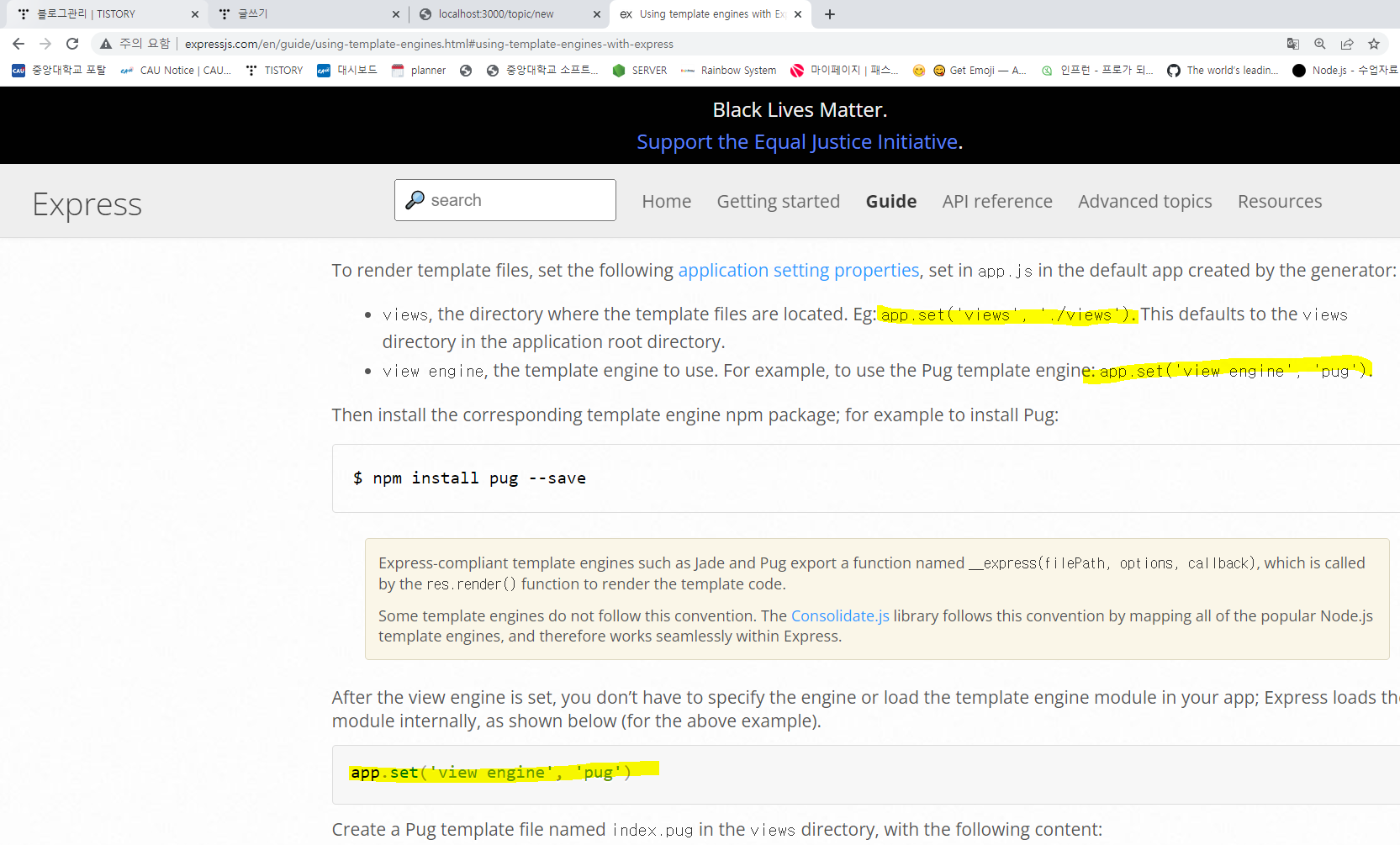
app.set('views', './views');
app.set('view engine', 'pug');
view_file안에 new.pug를 새로 만들어준다.




🧠 본문저장

https://expressjs.com/en/resources/middleware/body-parser.html
Express body-parser middleware
body-parser Node.js body parsing middleware. Parse incoming request bodies in a middleware before your handlers, available under the req.body property. Note As req.body’s shape is based on user-controlled input, all properties and values in this object a
expressjs.com

let express = require('express');
let bodyParser = require('body-parser');
let app = express();
app.use(bodyParser.urlencoded({ extended: false }));
app.locals.pretty=true;
app.set('views', './views_file');
app.set('view engine', 'pug');
app.get('/topic/new',function(req,res){
res.render('new');
})
app.post('/topic',function(req,res){
res.send('Hi, post, '+req.body.title);
})
app.listen(3000,function(){
console.log('Connected, 3000 port!');
})
data 폴더를 만들어준다.






파일명을 잘못 입력하면 에러발생
function이 실행될 때 매개변수값으로 오류가 전달됨. 오류가 있다면 true
오류를 의미하는 코드인 500번을 전송. 사용자에게도 오류 메세지 출력.
send가 실행되면 다음코드는 실행되지 않음.
res.send('Success!')는 실행 안함.

사용자에게 상세한 에러를 보여주는 것은 해킹의 빌미가 될 수 있다.
중요한 단서들이 존재할 수 있으므로 자세한 에러 리포팅은 불특정 다수에게 하지 않는다. 기밀정보임
사용자가 전송한 데이터를 서버가 받아서 그 데이터의 제목을 파일명, 데이터의 본문을 파일의 내용으로 저장해 보았다!
🧠 글 목록 만들기
url을 직접 쳐서 들어오는 것은 'get'방식이다.
get에 대한 라우터가 없기 때문에 localhost:3000/topic을 치고 들어가면 에러발생.

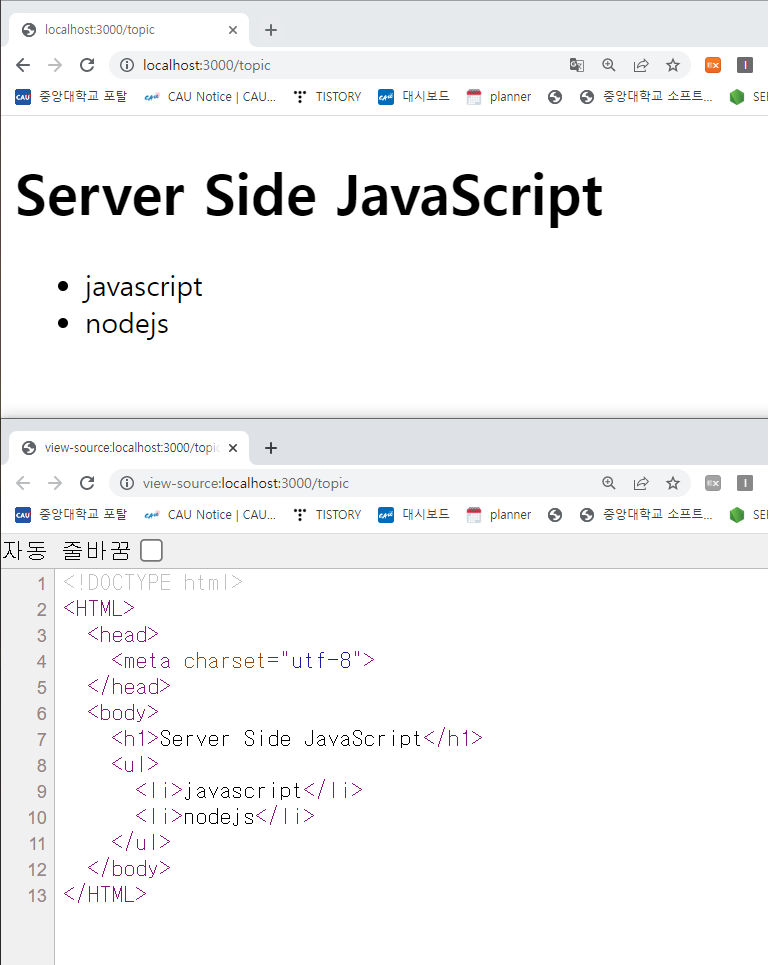
글 목록이 화면에 표시되게 해보자
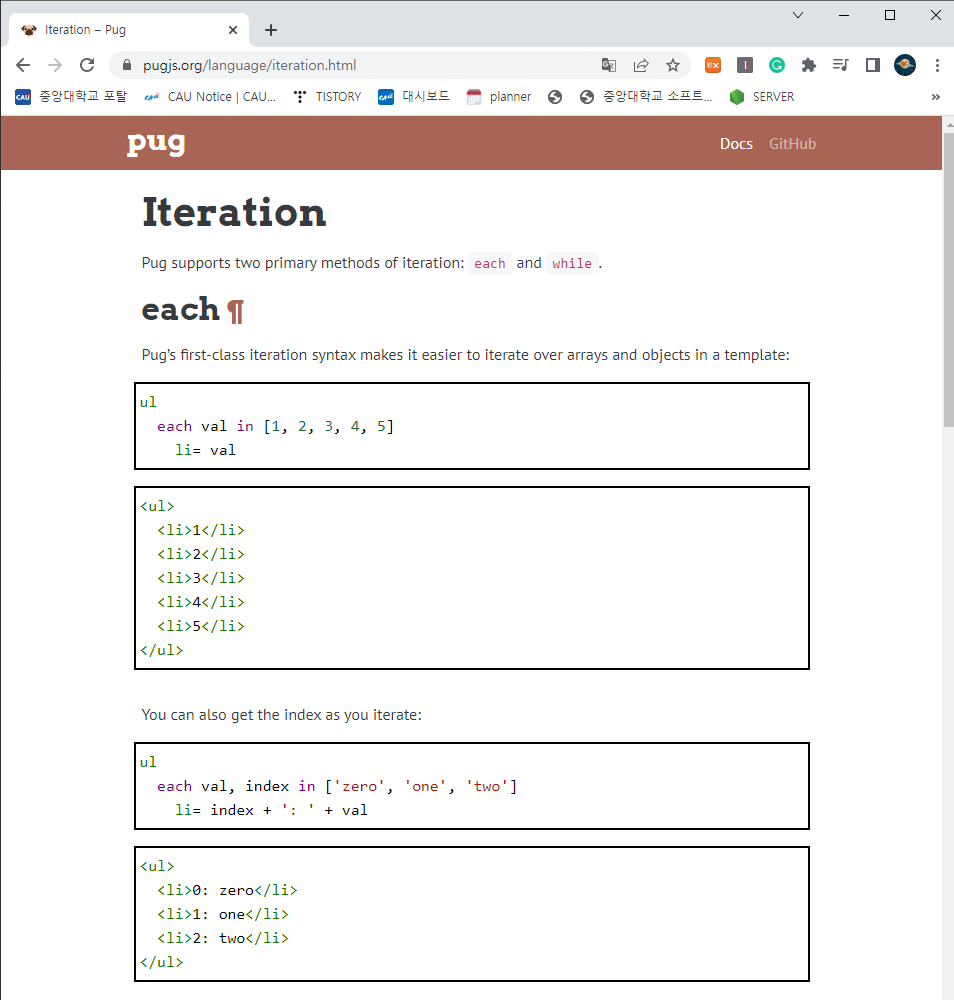
data 디렉토리에 있는 폴더들의 리스트를 표시해야함.
fs.readdir 사용








파일의 본문을 사용자에게 보여주는 코드를 작성해야함.
let express = require('express');
let bodyParser = require('body-parser');
let fs = require('fs');
let app = express();
app.use(bodyParser.urlencoded({ extended: false }));
app.locals.pretty=true;
app.set('views', './views_file');
app.set('view engine', 'pug');
app.get('/topic/new',function(req,res){
res.render('new');
})
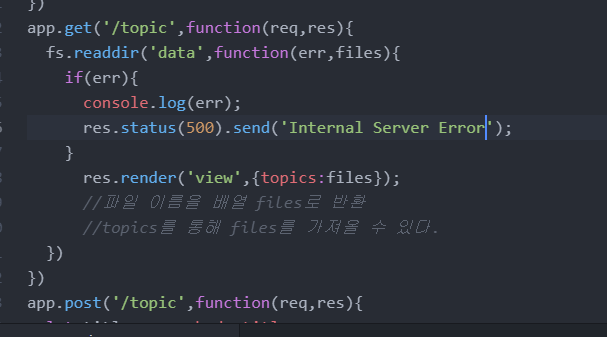
app.get('/topic',function(req,res){
fs.readdir('data',function(err,files){
if(err){
console.log(err);
res.status(500).send('Internal Server Error');
}
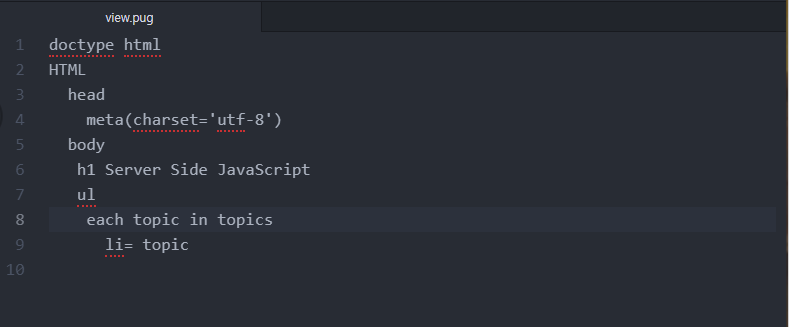
res.render('view',{topics:files});
})
})
app.post('/topic',function(req,res){
let title = req.body.title;
let description = req.body.description;
fs.writeFile('data/'+title,description,function(err){
if(err){
//에러가 있다면
console.log(err);
res.status(500).send('Internal Server Error');
//status가 500이면 에러메세지를 띄운다.
}
//에러가 없다면
res.send('Success!');
});
})
app.listen(3000,function(){
console.log('Connected, 3000 port!');
})
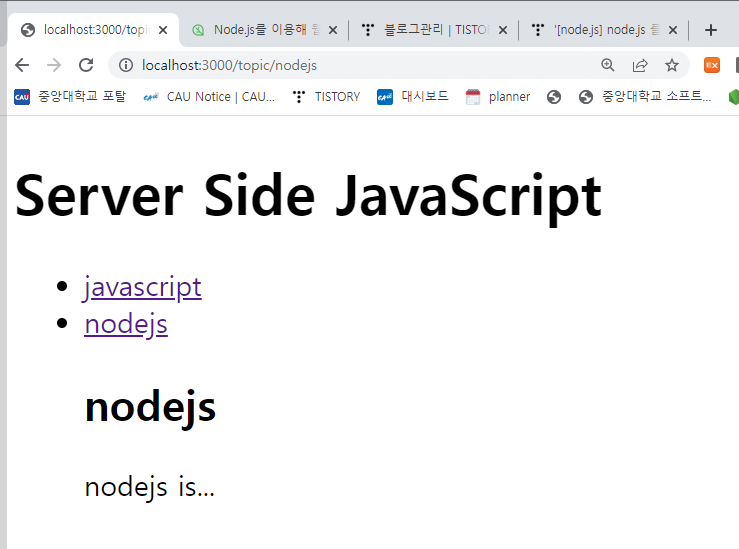
🧠 본문 읽기
어떻게 라우터와 연결할 것인가를 먼저 생각해야함. get




원인 : topics라는 변수가 있어야 하는데 전달을 안함

이부분이 필요하다





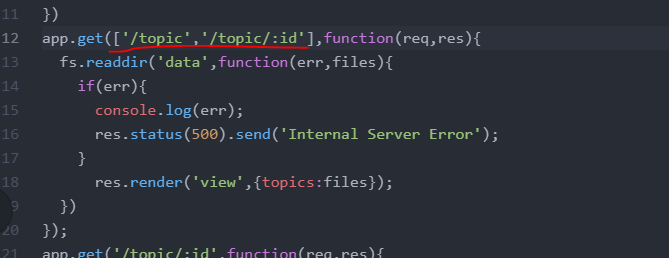
🧠 코드의 개선


/topic으로 접속했을 때와 /topic/:id로 접속했을 때는 다르기 때문에 서로 다른 get함수를 두 번 호출한 것이다.
> get함수에 여러개의 path를 가질 수 있다.

'CLUG(중앙대학교 sw 과동아리) > server' 카테고리의 다른 글
| [node.js] POST 방식을 이용한 정보의 전달 4 : GET 과 POST 용도 (0) | 2022.08.11 |
|---|---|
| [node.js] POST 방식을 이용한 정보의 전달 3 : POST (0) | 2022.08.10 |
| POST방식을 이용한 정보의 전달 2: form (0) | 2022.08.10 |
| Express, 템플릿 엔진 사용법(pug) (0) | 2022.08.10 |
| [node.js]POST방식을 이용한 정보의 전달1 (0) | 2022.08.10 |