video 4~5
2022. 9. 29. 02:27ㆍ모바일앱개발_flutter
728x90


import 'package:flutter/material.dart';
import 'package:flutter_app_chap_4/styles.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
MyApp({Key? key}) : super(key: key);
final items = List.generate(100, (i)=> i).toList();
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primaryColor: Colors.blue,
primarySwatch: Colors.deepOrange,
fontFamily: 'Cabin',
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: AppColor.forestGreen,
title: const Text('Flutter Demo'),
actions: [
IconButton(
icon: const Icon(
Icons.add,
),
onPressed: (){},
),
],
//leading: const Icon(Icons.add),
),
body: Column(
children: [
Container(
color: Colors.red,
width: 100,
height: 100,
padding: const EdgeInsets.all(8.0),
margin: const EdgeInsets.all(8.0)
),
Container(
color: Colors.blue,
width: 80,
height: 80,
padding: const EdgeInsets.all(8.0),
margin: const EdgeInsets.all(8.0)
),
Container(
color: Colors.green,
width: 60,
height: 60,
padding: const EdgeInsets.all(8.0),
margin: const EdgeInsets.all(8.0)
),
],
),
drawer: const Drawer(),
);
}
}

import 'package:flutter/material.dart';
import 'package:flutter_app_chap_4/styles.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primaryColor: Colors.blue,
primarySwatch: Colors.deepOrange,
fontFamily: 'Cabin',
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key? key}) : super(key: key);
final items = List.generate(100, (i)=> i).toList();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: AppColor.forestGreen,
title: const Text('Flutter Demo'),
actions: [
IconButton(
icon: const Icon(
Icons.add,
),
onPressed: (){},
),
],
//leading: const Icon(Icons.add),
),
body: SingleChildScrollView(
child: Column(
children: items.map((i) => Text('$i')).toList(),
),
),
drawer: const Drawer(),
);
}
}


import 'package:flutter/material.dart';
import 'package:flutter_app_chap_4/styles.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primaryColor: Colors.blue,
primarySwatch: Colors.deepOrange,
fontFamily: 'Cabin',
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key? key}) : super(key: key);
final items = List.generate(100, (i)=> i).toList();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: AppColor.forestGreen,
title: const Text('Flutter Demo'),
actions: [
IconButton(
icon: const Icon(
Icons.add,
),
onPressed: (){},
),
],
//leading: const Icon(Icons.add),
),
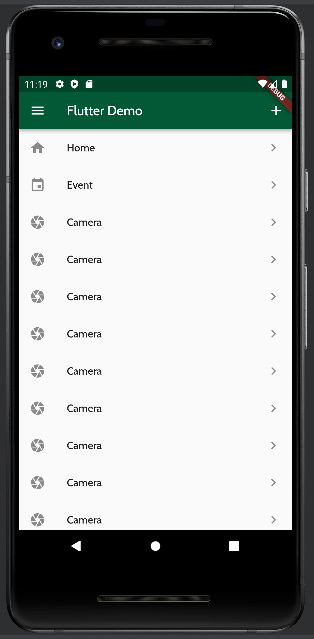
body: ListView(
scrollDirection: Axis.vertical,
children: [
ListTile(
leading: const Icon(Icons.home),
title: const Text('Home'),
trailing: const Icon(Icons.navigate_next),
onTap: (){},
),
ListTile(
leading: const Icon(Icons.event),
title: const Text('Event'),
trailing: const Icon(Icons.navigate_next),
onTap: (){},
),
ListTile(
leading: const Icon(Icons.camera),
title: const Text('Camera'),
trailing: const Icon(Icons.navigate_next),
onTap: (){},
),
ListTile(
leading: const Icon(Icons.camera),
title: const Text('Camera'),
trailing: const Icon(Icons.navigate_next),
onTap: (){},
),
ListTile(
leading: const Icon(Icons.camera),
title: const Text('Camera'),
trailing: const Icon(Icons.navigate_next),
onTap: (){},
),
ListTile(
leading: const Icon(Icons.camera),
title: const Text('Camera'),
trailing: const Icon(Icons.navigate_next),
onTap: (){},
),
ListTile(
leading: const Icon(Icons.camera),
title: const Text('Camera'),
trailing: const Icon(Icons.navigate_next),
onTap: (){},
), ListTile(
leading: const Icon(Icons.camera),
title: const Text('Camera'),
trailing: const Icon(Icons.navigate_next),
onTap: (){},
),
ListTile(
leading: const Icon(Icons.camera),
title: const Text('Camera'),
trailing: const Icon(Icons.navigate_next),
onTap: (){},
),
ListTile(
leading: const Icon(Icons.camera),
title: const Text('Camera'),
trailing: const Icon(Icons.navigate_next),
onTap: (){},
), ListTile(
leading: const Icon(Icons.camera),
title: const Text('Camera'),
trailing: const Icon(Icons.navigate_next),
onTap: (){},
),
ListTile(
leading: const Icon(Icons.camera),
title: const Text('Camera'),
trailing: const Icon(Icons.navigate_next),
onTap: (){},
),
ListTile(
leading: const Icon(Icons.camera),
title: const Text('Camera'),
trailing: const Icon(Icons.navigate_next),
onTap: (){},
),
ListTile(
leading: const Icon(Icons.camera),
title: const Text('Camera'),
trailing: const Icon(Icons.navigate_next),
onTap: (){},
), ListTile(
leading: const Icon(Icons.camera),
title: const Text('Camera'),
trailing: const Icon(Icons.navigate_next),
onTap: (){},
),
ListTile(
leading: const Icon(Icons.camera),
title: const Text('Camera'),
trailing: const Icon(Icons.navigate_next),
onTap: (){},
),
],
),
drawer: const Drawer(),
);
}
}


import 'package:flutter/material.dart';
import 'package:flutter_app_chap_4/styles.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primaryColor: Colors.blue,
primarySwatch: Colors.deepOrange,
fontFamily: 'Cabin',
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key? key}) : super(key: key);
final items = List.generate(100, (i)=> i).toList();
@override
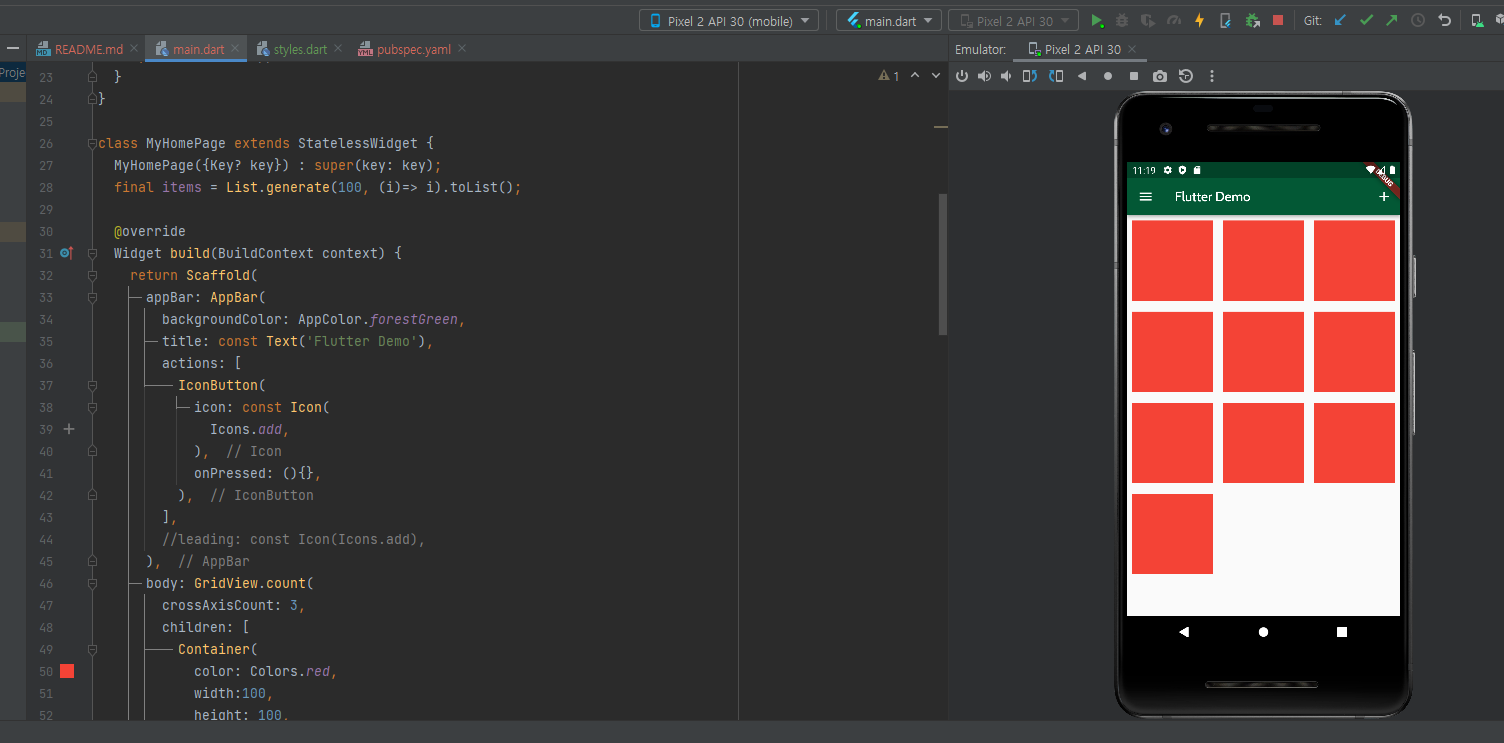
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: AppColor.forestGreen,
title: const Text('Flutter Demo'),
actions: [
IconButton(
icon: const Icon(
Icons.add,
),
onPressed: (){},
),
],
//leading: const Icon(Icons.add),
),
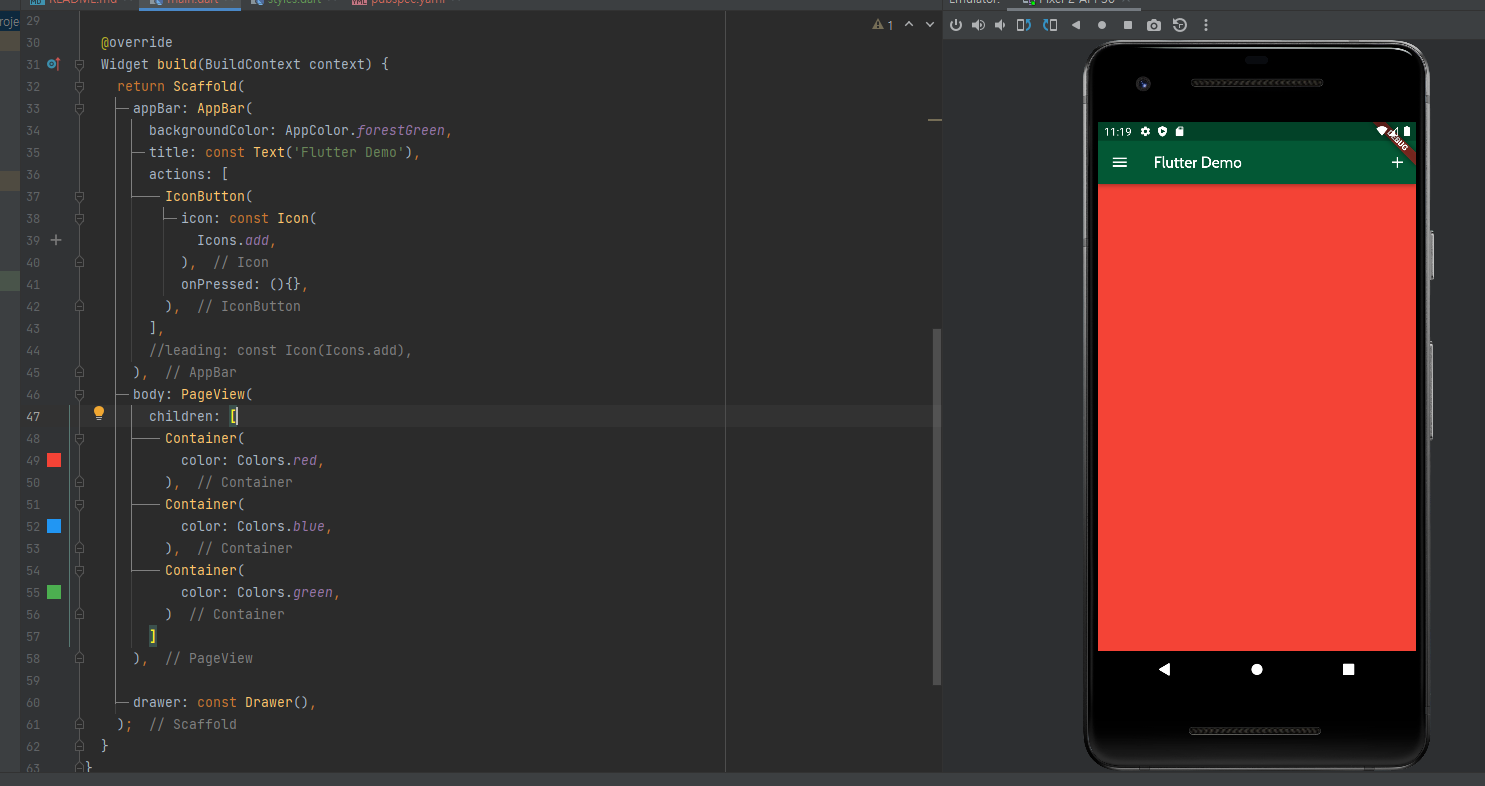
body: PageView(
children: [
Container(
color: Colors.red,
),
Container(
color: Colors.blue,
),
Container(
color: Colors.green,
)
]
),
drawer: const Drawer(),
);
}
}









import 'package:flutter/material.dart';
import 'package:flutter_app_chap_4/styles.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primaryColor: Colors.blue,
primarySwatch: Colors.blue,
fontFamily: 'Cabin',
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key? key}) : super(key: key);
final items = List.generate(100, (i)=> i).toList();
@override
Widget build(BuildContext context) {
return DefaultTabController(
length:3,
child: Scaffold(
appBar: AppBar(
backgroundColor: AppColor.forestGreen,
title: const Text('Flutter Demo'),
actions: [
IconButton(
icon: const Icon(
Icons.add,
),
onPressed: (){},
),
],
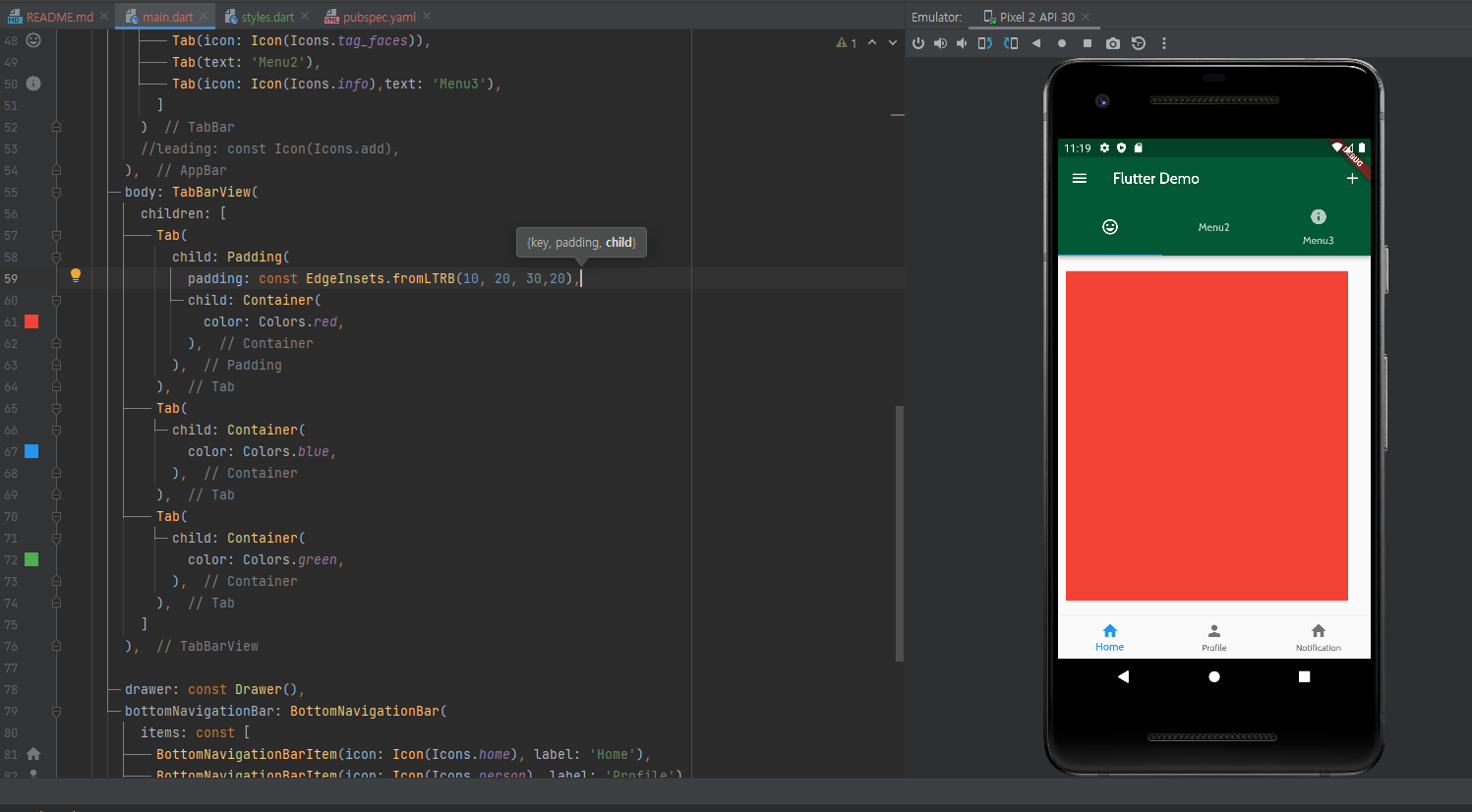
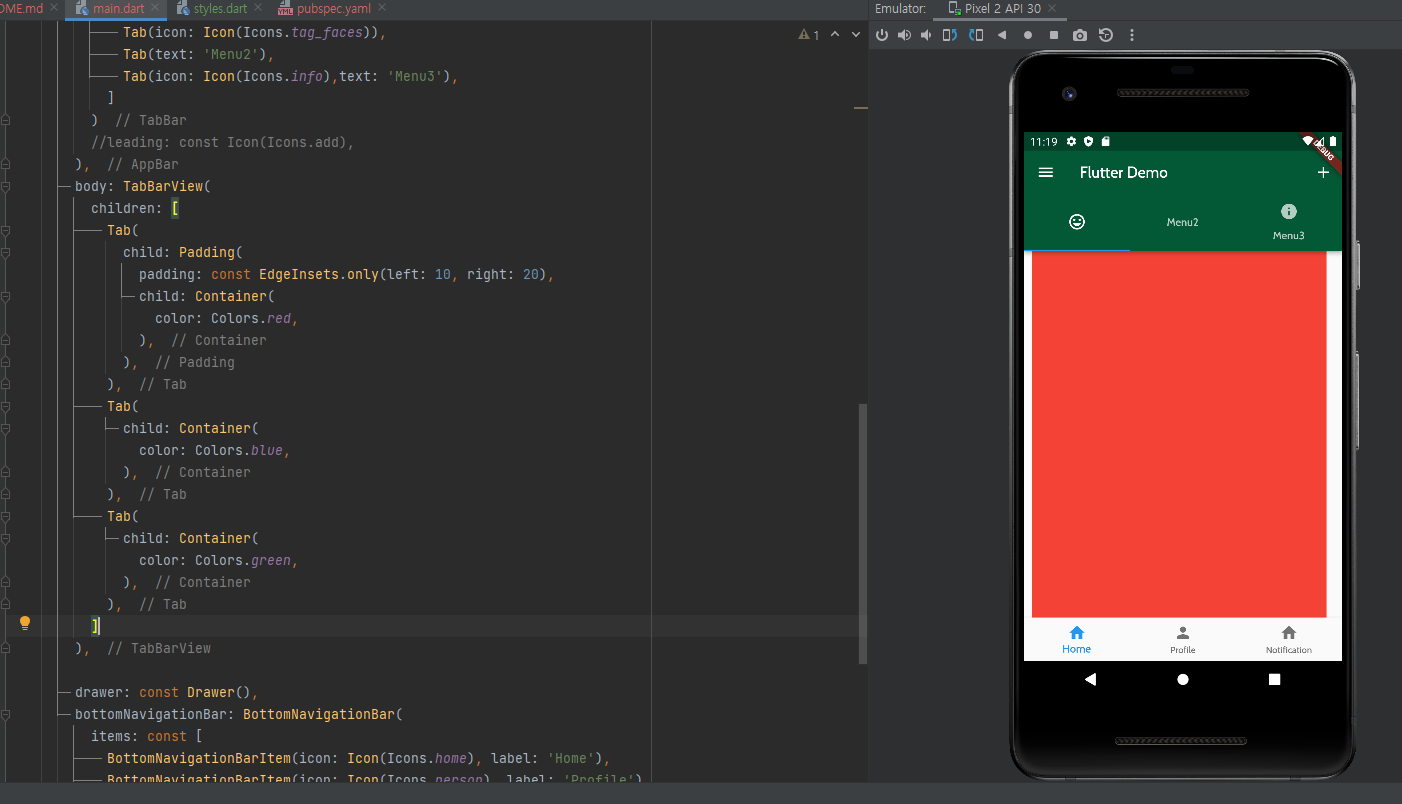
bottom: const TabBar(
tabs: [
Tab(icon: Icon(Icons.tag_faces)),
Tab(text: 'Menu2'),
Tab(icon: Icon(Icons.info),text: 'Menu3'),
]
)
//leading: const Icon(Icons.add),
),
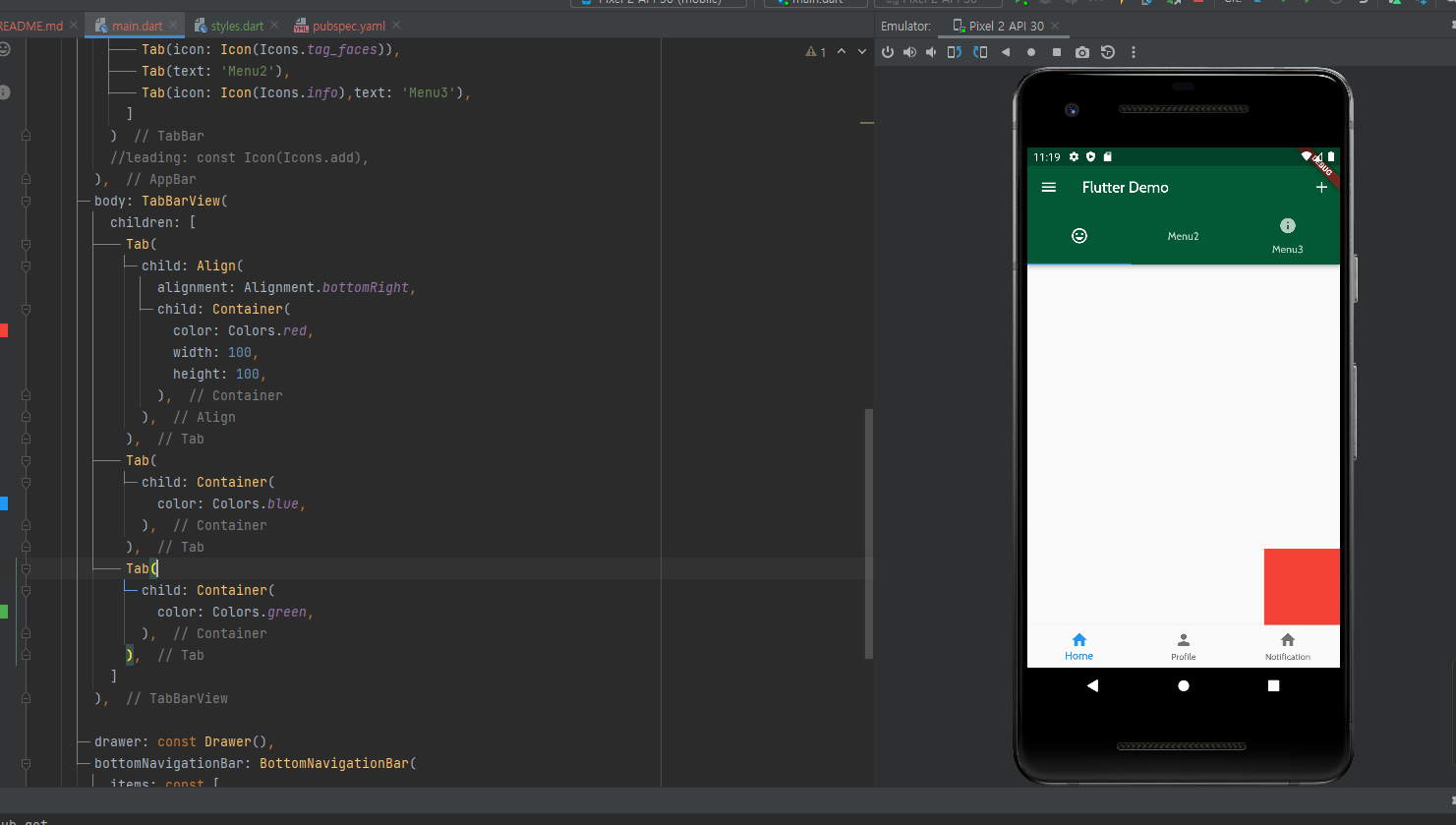
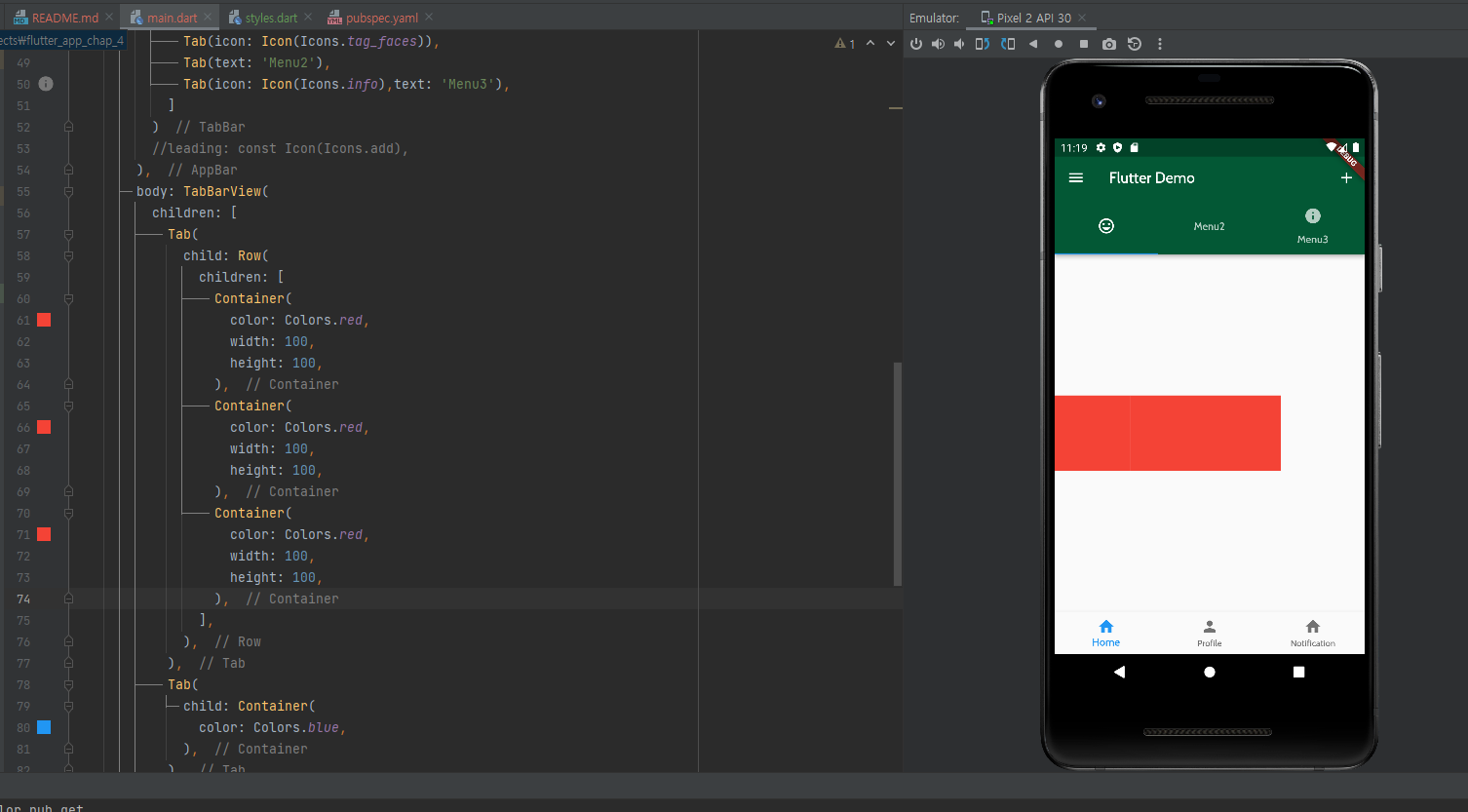
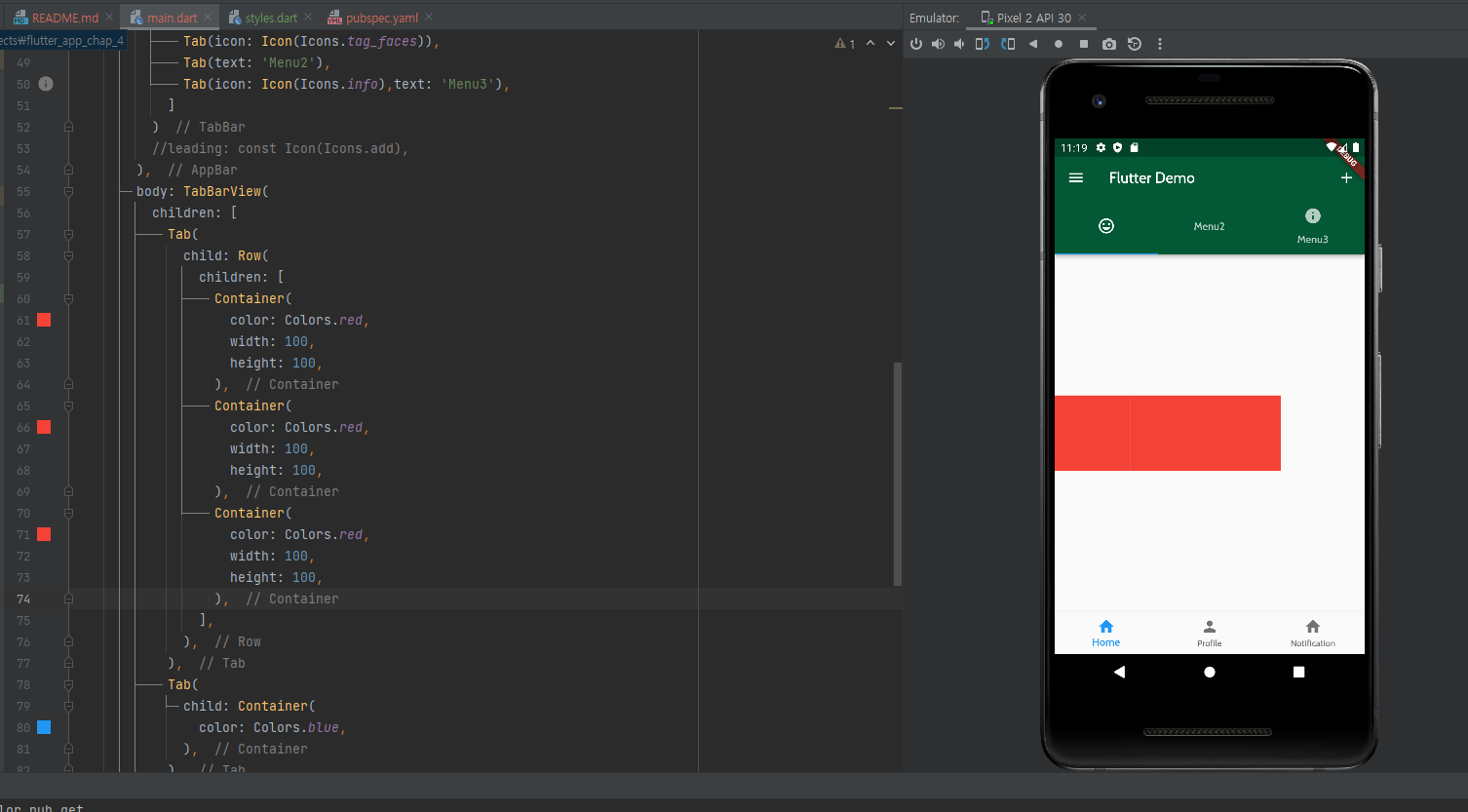
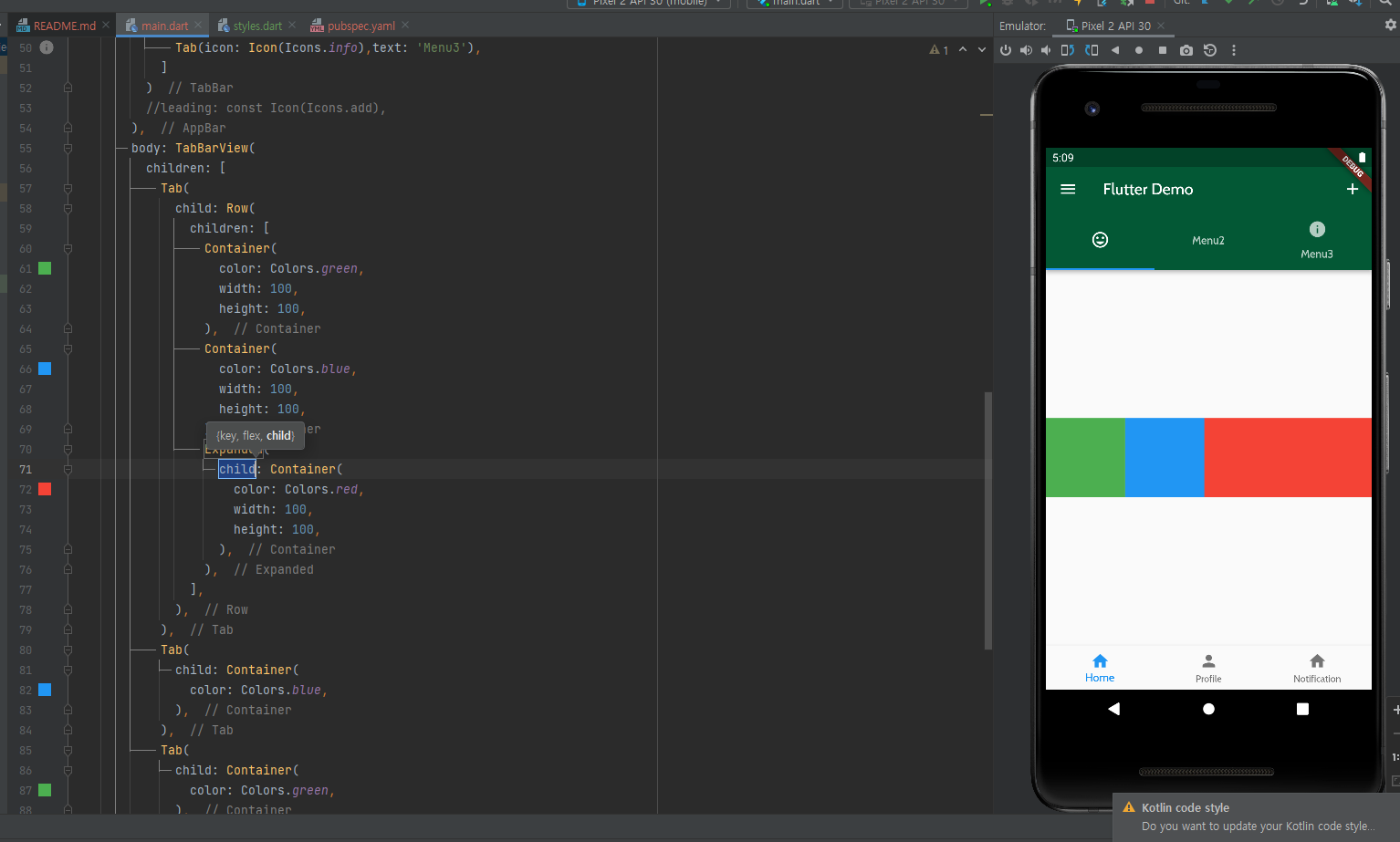
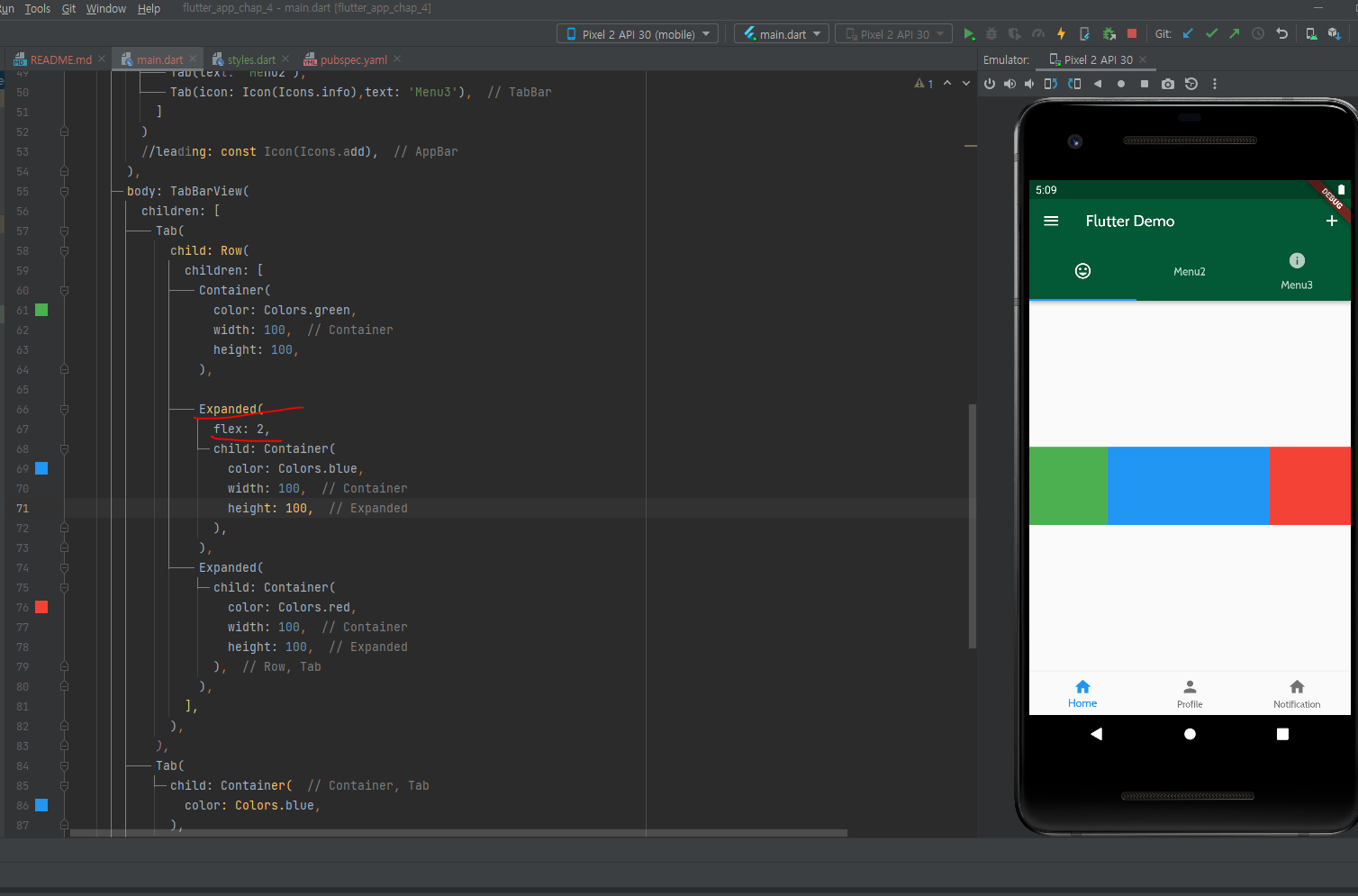
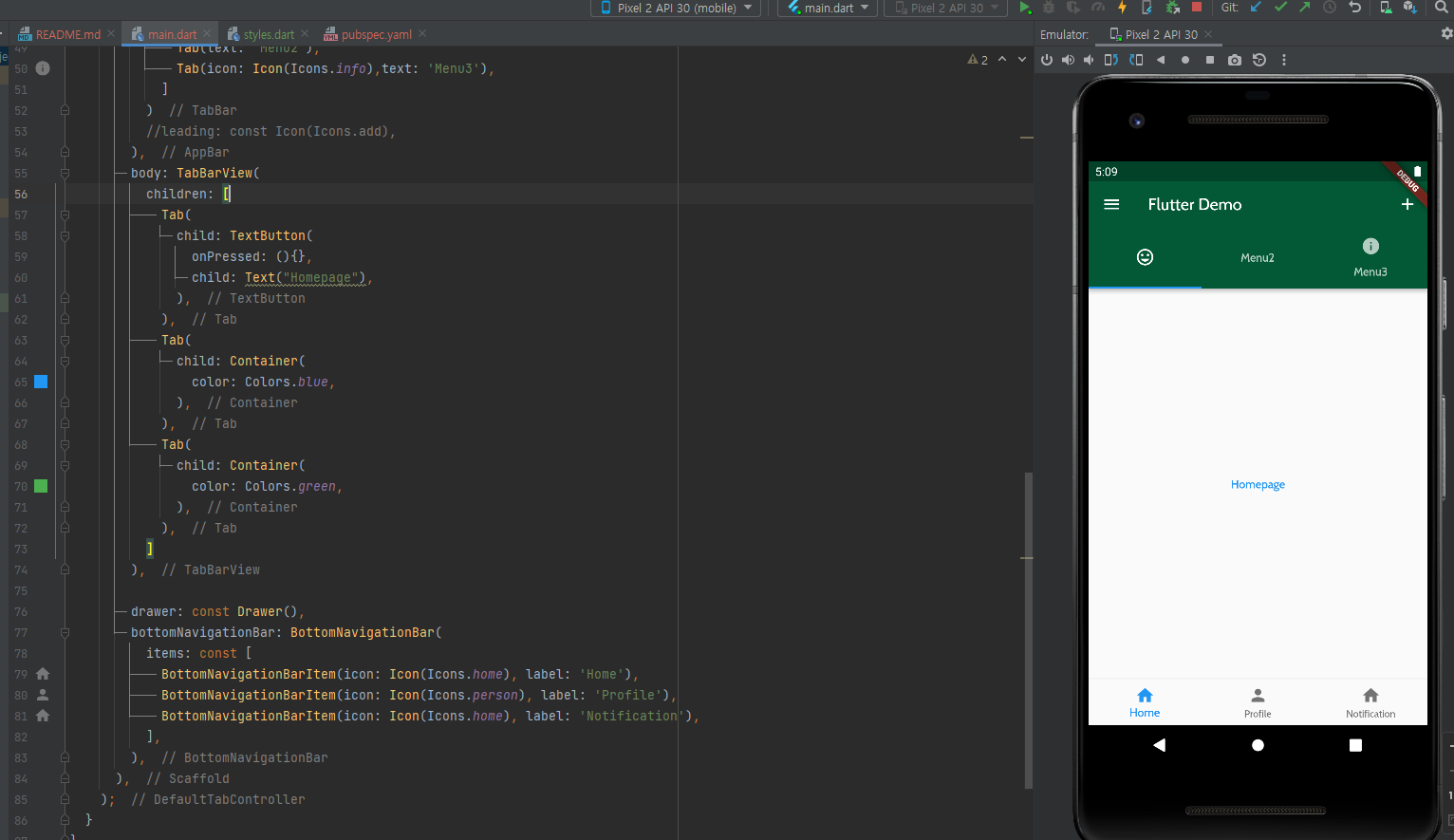
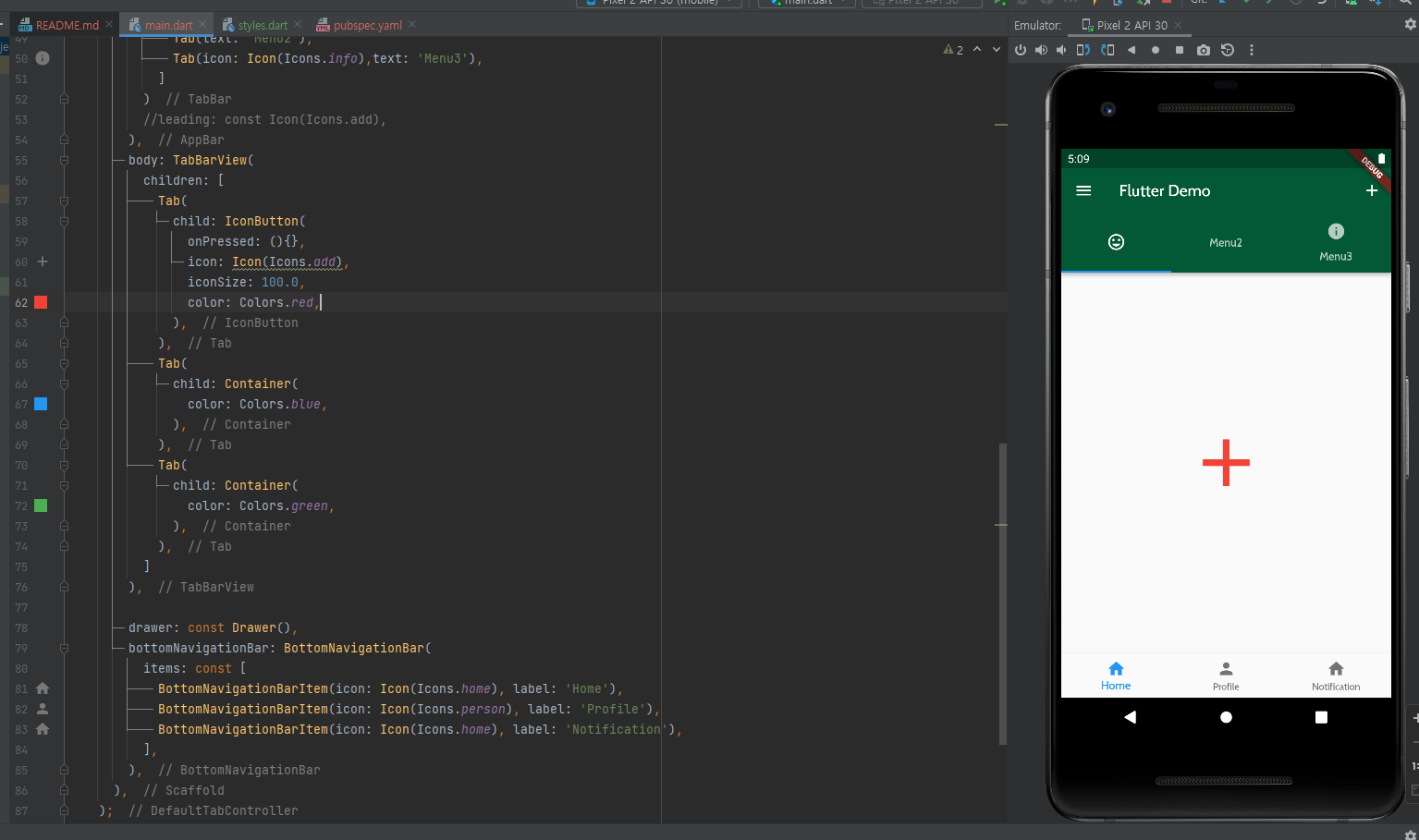
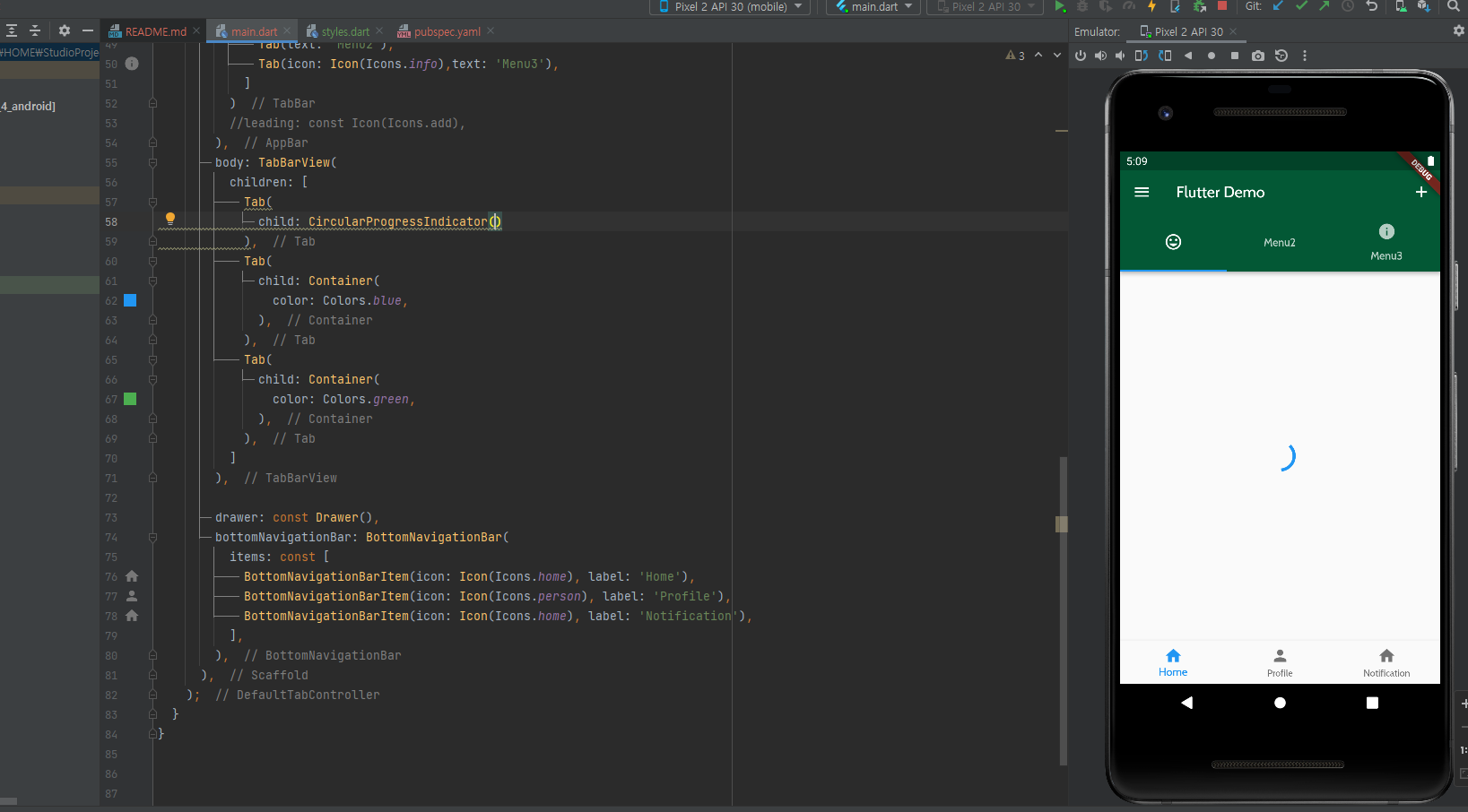
body: TabBarView(
children: [
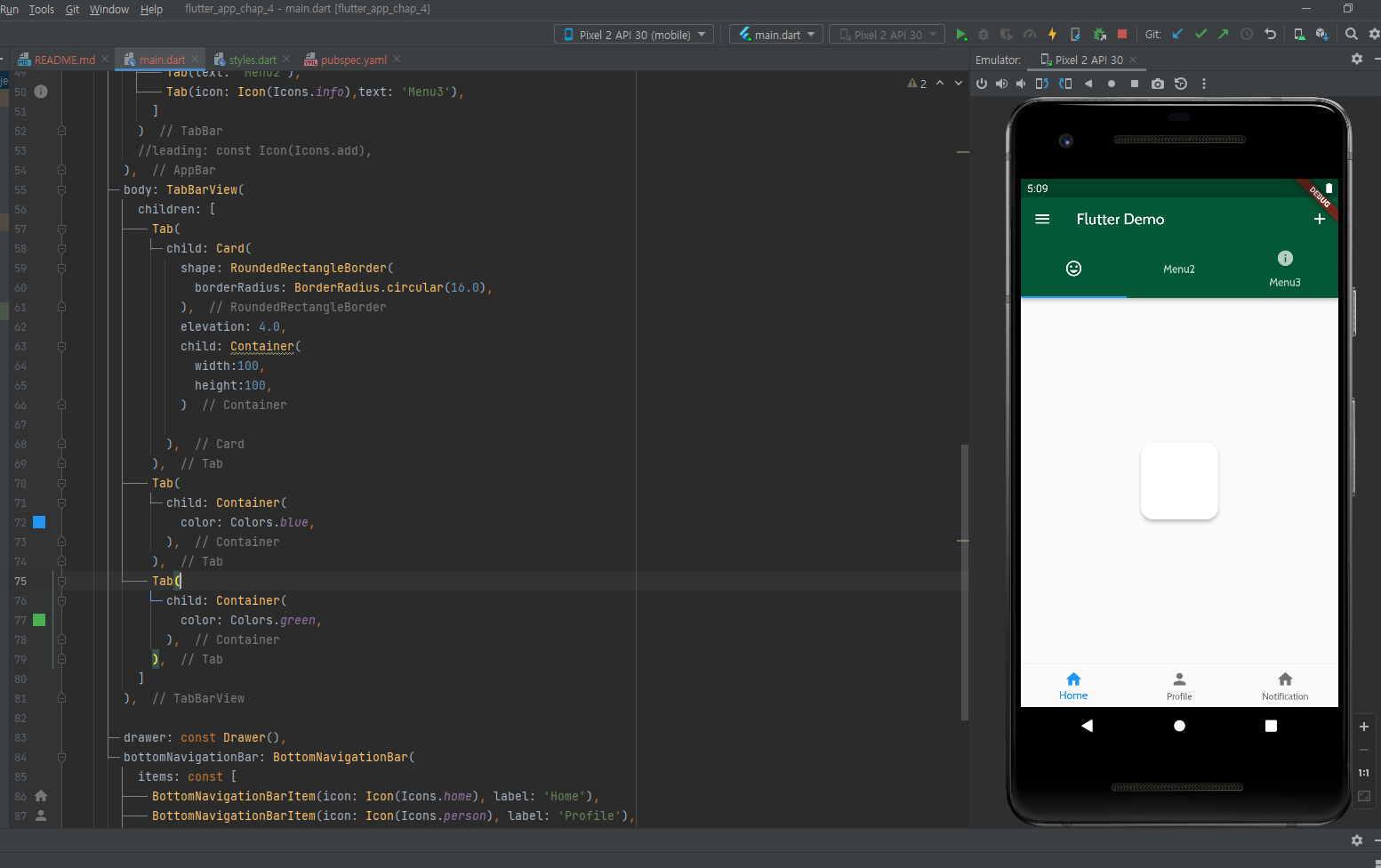
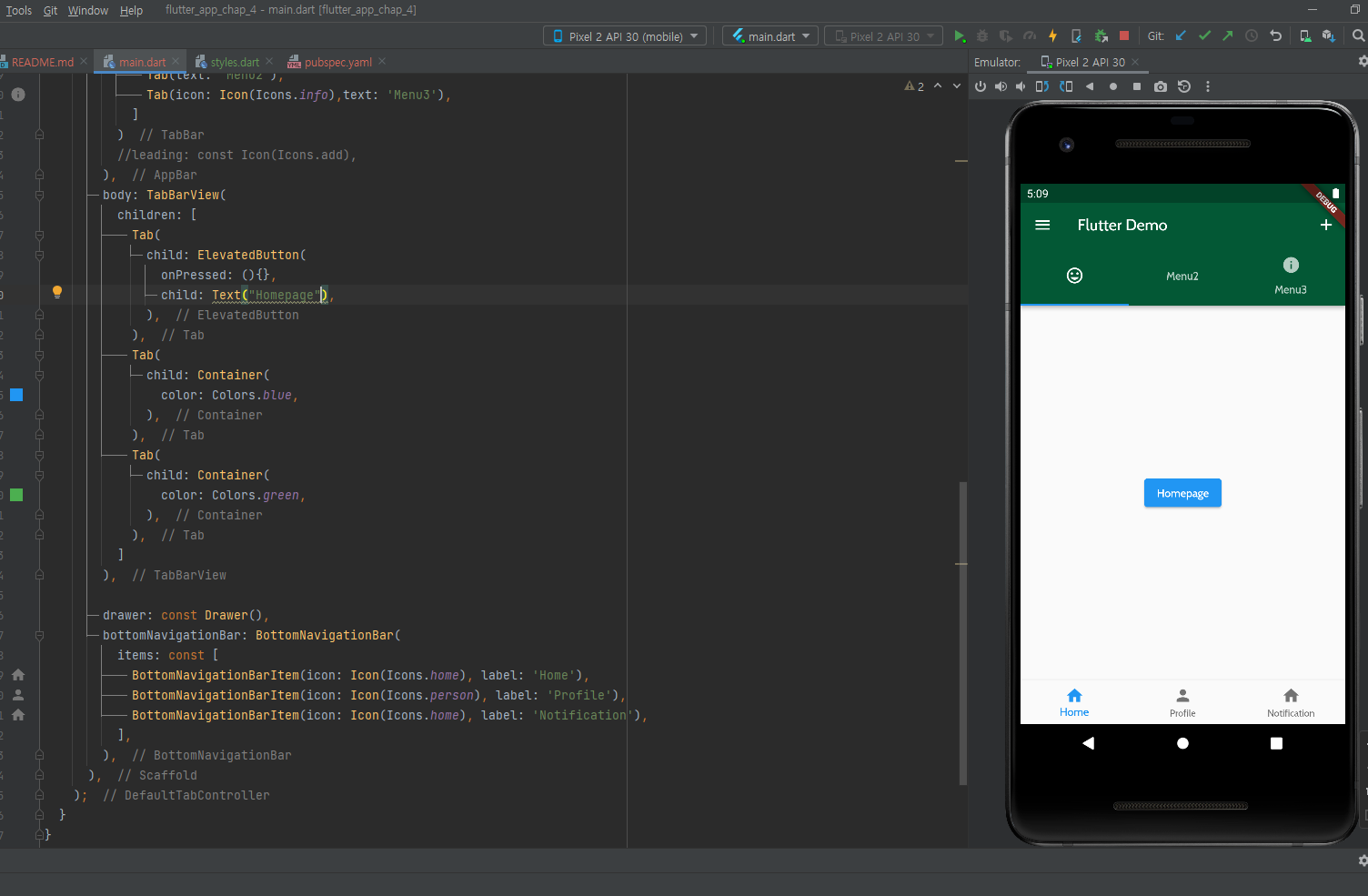
Tab(
child: Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(16.0),
),
elevation: 4.0,
child: Container(
width:100,
height:100,
)
),
),
Tab(
child: Container(
color: Colors.blue,
),
),
Tab(
child: Container(
color: Colors.green,
),
),
]
),
drawer: const Drawer(),
bottomNavigationBar: BottomNavigationBar(
items: const [
BottomNavigationBarItem(icon: Icon(Icons.home), label: 'Home'),
BottomNavigationBarItem(icon: Icon(Icons.person), label: 'Profile'),
BottomNavigationBarItem(icon: Icon(Icons.home), label: 'Notification'),
],
),
),
);
}
}




'모바일앱개발_flutter' 카테고리의 다른 글
| [모바일 앱개발] video 7 Using Keys, (0) | 2022.10.19 |
|---|---|
| [모바일앱개발] Video 6 Receiving User Information (0) | 2022.10.18 |
| [모바일앱개발] video 5 - Layout Part 2 (0) | 2022.10.18 |
| 모앱 video4 - Layout Part1 (2) | 2022.10.18 |
| video3 _ default code 변경해서 응용앱 만들기 (1) | 2022.10.14 |